반응형

티스토리 전체글보기 및 카테고리 보기 화면에 상단,하단 광고를 달아보자!

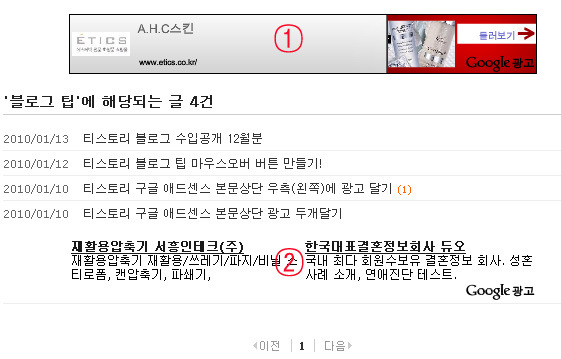
위에 보시는 사진(예)와 같이 '블로그 팁' 위쪽인 ①번 부분에 구글 광고를 삽입 하는 방법이다.
1. 관리메뉴로 들어가 스킨.HTML 수정 부분에서 컨트롤+F로 ( ##_list_conform_## ) 이 부분을 찾는다.
2. 아래와 같이 소스 빨간색 부분에 광고를 넣어 준다.
skin.html 위에 그림에서 ('블로그 팁'에 해당되는 글 4건) 위쪽 배너 소스 부분
<div id="container">
<div id="content">
<s_list>
<center>[애드센스 및 광고 삽입 부분]</center><br>
<div id="searchList" class="nonEntry">
<h3>'[ ##_list_conform_## ]'에 해당되는 글 [ ##_list_count_## ]건</h3>
<div id="content">
<s_list>
<center>[애드센스 및 광고 삽입 부분]</center><br>
<div id="searchList" class="nonEntry">
<h3>'[ ##_list_conform_## ]'에 해당되는 글 [ ##_list_count_## ]건</h3>
3. 광고를 중앙에 배치 하기 위해 광고 소스 앞부분에<center>를 넣어 주고 </center>로 마감해준다.
4. <br>부분은 아랫 글과 광고 사이를 한칸 띄워주는 테그로, 넣어 주는게 이쁘다.
사진(예)와 같이 2번에 해당하는 하단에 광고 달기
1. 스킨.HTML 부분에서 컨트롤 + F로 </s_list_rep> ☜ 이부분을 찾아 그 아래 광고 소스를 넣는다.
2. 광고 소스 앞에 <br>테그로 윗글과 한칸을 띄어주고 아래에 빨강색 부분처럼 <center>테그를 넣어서 광고를 중앙에 위치 시킨다.
3. <br><center> [광고소스] </center> 이렇게 넣어주면 된다.
skin.html
[ ##_list_rep_rp_cnt_## ]</span>
</li>
</s_list_rep> ↓아래에 광고 소스 넣기
<br><center>[구글 애드센스 광고 소스 넣는곳]</center>
</li>
</s_list_rep> ↓아래에 광고 소스 넣기
<br><center>[구글 애드센스 광고 소스 넣는곳]</center>
</ol>
</div>
</s_list>
<s_rplist>
<div id="searchRplist" class="nonEntry">
</div>
</s_list>
<s_rplist>
<div id="searchRplist" class="nonEntry">
참고 : <br> = 글과 글 사이를 다음줄로 넘기는 테그, </br> ☜ "이렇게 마감을 안해도 된다."
<center> = 센타설정, 글이나 광고를 중앙에 배치하기 위한 소스 항상 </center>로 마감해야 한다.
반응형
'유용한 팁(링크)' 카테고리의 다른 글
| 모바일 콘텐츠용 애드센스(새 고급형 기기) (0) | 2010.07.26 |
|---|---|
| 티스토리 RSS Feed 에 애드센스 광고하기 (0) | 2010.07.26 |
| 애드센스 검색과 티스토리 검색을 동시에 하기 (0) | 2010.07.26 |
| 티스토리 테이블을 이용하여 본문상단에 구글 애드센스 광고 두개 달기 (0) | 2010.07.26 |
| 테이블을 이용하여 본문상단 우측에 구글 애드센스 광고 삽입 방법 (0) | 2010.07.26 |